AcadCMS version 3 dispose d'un thème personnalisable, afin de répondre au mieux à la charte graphique de votre projet.
Choix du thème

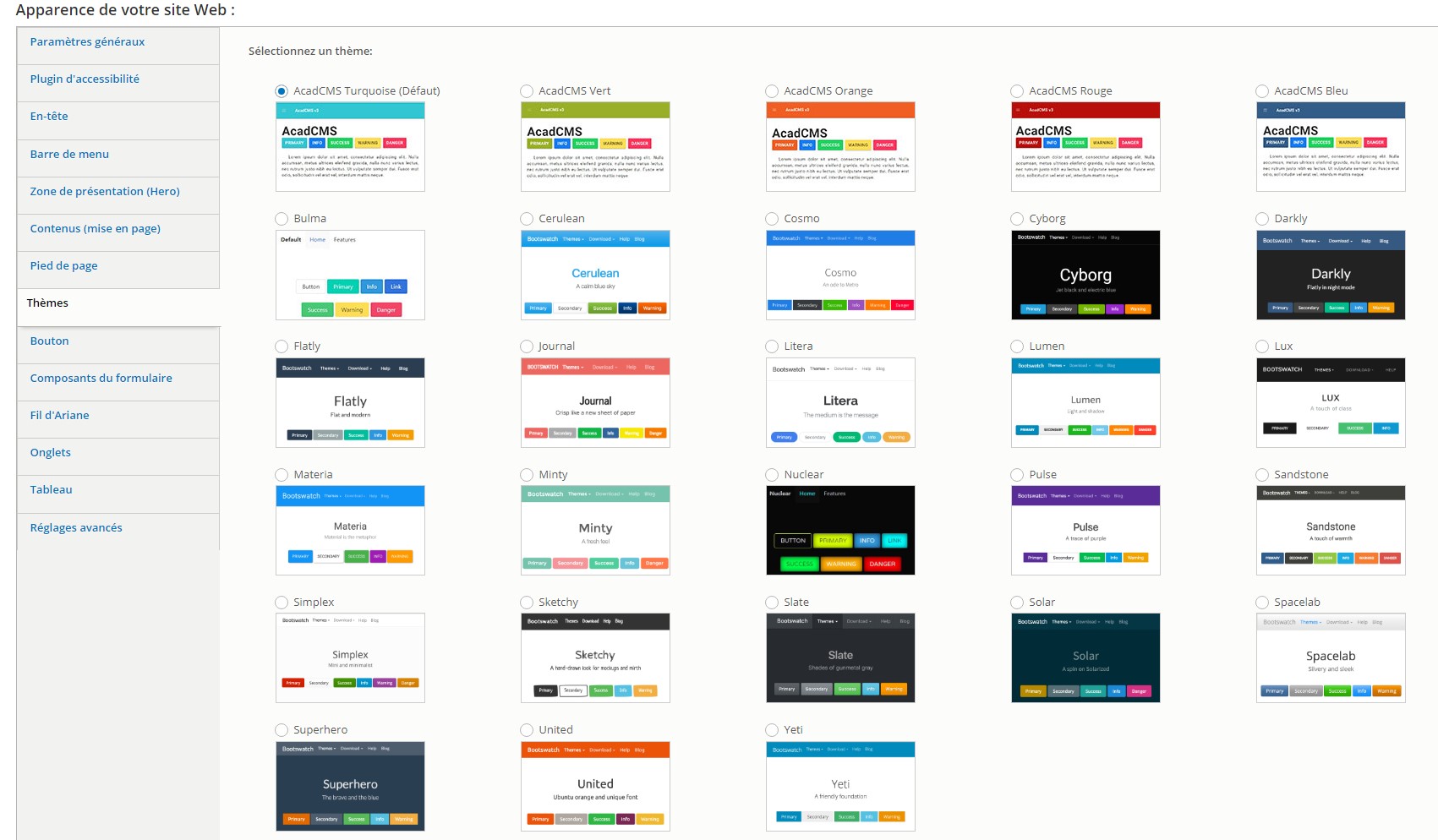
Tout d'abord, il est possible de sélectionner une déclinaison du thème parmi celles proposées.
Ses déclinaisons proposent notamment différentes couleurs principales, polices de caractère, formes des boutons, fond clair ou sombre, etc.
Pour sélectionner une déclinaison de thème, cliquez sur le menu de la console d'administration "Apparence", puis "Gestion du thème" (la page est directement accessible avec le raccourci "/acadcms/theme" ou "/acad/theme").
À noter que toutes les déclinaisons sont basées sur le framework Bulma, qui propose un rendu assez proche de Bootstrap (utilisé dans la version 2 de l'AcadCMS). Bulma est plus léger que ce dernier et ne comporte aucun javascript, ce qui permet de ne conserver que les scripts nécessaires et personnalisés de l'AcadCMS. Votre thème bénéficie ainsi, entre autres, d'un chargement de page plus rapide.
Par ailleurs, Bulma est orienté vers l'accessibilité.
Mais nous aurons l'occasion de revenir sur Bulma pour des effets avancés de votre thème.
Il existe 2 types de déclinaisons de thème :
1) celles créées par l'équipe de l'AcadCMS (que nous vous recommandons),
2) celles de Bulmawatch
Éléments du thème
Certains éléments du thème peuvent également être personnalisés.
Le plugin d'accessibilité
Cet onglet permet d'accéder aux fonctionnalités d'accessibilité du thème. Vous pouvez modifier les libellés et les couleurs de l'onglet (positions ouvert et fermé) afin d'harmoniser ce dernier à la déclinaison de votre thème, et même mieux, pour le rendre plus visible selon votre appréciation.
La barre de navigation
En plus de l'apparence de la barre de navigation (couleurs principale, sombre ou clair), il est possible d'en modifier ses comportements (comme positionner la barre toujours au haut de la page).
La zone de présentation
La zone de présentation est un encart également appelé "Hero" et toujours située sous la barre de navigation. Cette zone peut comporter une image qui sera appliquée par défaut sur l'ensemble du thème.
Ceci étant, vous pourrez sélectionner pour chaque page une image qui sera prioritaire.
La mise en page des contenus
Cette option vous permet d'uniformer vos pages de contenu (pleine largeur d'écran ou "full width" si vous le souhaitez).
Le pied de page
Le pied de page peut notamment prendre toute la largeur de la page.
Le fil d'Ariane
Le fil d'Ariane vous permet de situer la position de la page consultée dans la structure du site Web.
Depuis les options du thème, vous pouvez choisir le type de séparateur.
Différents composants
Il y a bien d'autres composants que vous pouvez personnaliser:
- Les formulaires
- Les onglets
- Les tableaux
Veuillez noter que ce sont des éléments directement crées par AcadCMS. Ces changements peuvent pas s'appliquer par des éléments créés avec Gutenberg.
Réglages avancés
C'est certainement le paramétrage le plus puissant dont vous disposez. Encore qu'il vous faudra vous faméliariser avec les subtilités du CSS (feuilles de styles en cascade).
Ne vous inquiétez pas, de simples commandes vous permettront déjà quelques effets bienvenus. Essayez par exemple de passer tous vos titres de page en rouge :
/* Ceci est un commentaire : les titres h1 deviennent rouges ! */
h1 { color: red; }Dans l'article thème avancé, nous verrons aussi qu'on peut gérer une feuille de style conséquente avec le SCSS (ou Sass).
Sachez enfin qu'il est même possible de gérer des animations en CSS directement depuis le formulaire "réglages avancés", parallèlement à l'outil animation d'AcadCMS (plus simple, mais moins puissant).