Important :
Afin que les vidéos publiées sur votre site respectent le référentiel d'accessibilité (consultable avec ce lien), nous vous invitons à parcourir le site suivant afin de connaître les obligations auxquelles vous êtes contraints : "AcceDe Web"
Vous trouverez des ressources pour la création de transcriptions ou de sous-titres dans l'article "Multimédia et accessibilité".
Pour insérer, à partir de Gutenberg, une vidéo dans une page ou un article, vous aurez 2 solutions :
- L'utilisation d'un bloc "Vidéo"
- L'utilisation d'un bloc "Html" pour un code iframe
Nous recommandons d'utiliser si possible le bloc "Html".
Avec cette solution, le fichier vidéo est hébergé sur un serveur spécifique permettant le streaming et non sur le serveur hébergeant AcadCMS.
Vous avez la possibilité d'utiliser le nouveau service d'hébergement vidéo PeerTube national. Toutes les informations concernant ce service sont disponibles à l'adresse : https://dane.web.ac-grenoble.fr/actualites-locales/hebergement-de-videos
Bloc "Vidéo"

Après avoir sélectionné le bloc "Vidéo", 3 possibilités s'offrent à vous pour insérer votre vidéo :
- Transférer : pour transférer une vidéo de votre poste de travail sur le site.
- Bibliothèque : pour utiliser une vidéo déjà présente sur le site dans la bibliothèque des médias.
- Insérer depuis une URL : A utiliser si le serveur hébergeant votre vidéo vous fournit une URL

Différents réglages seront disponibles dans la zone de paramétrage du bloc "Vidéo" dans la partie droite de Gutenberg.
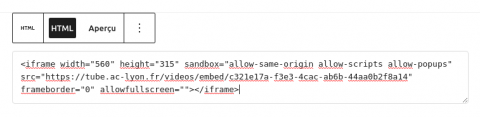
Bloc "Html"

Pour insérer votre vidéo, il vous suffira de coller le code "iframe" fournit par le serveur hébergeant votre vidéo.
Dans l'exemple ci-contre, il s'agit d'un exemple de code fournit par le service d'hébergement vidéo de l'académie de Lyon.