Complément :
Pour que l'affichage de vos contenus en colonnes soit, à coup sur, responsive, il faut ajouter certaines classes css aux éléments qui composent vos colonnes.
Exemple : Un bloc "colonnes" qui contiendra 2 colonnes. Celle de gauche affichée sur 1/3 de la largeur, celle de droite affichée sur les 2/3 restants.
Pour le dimensionnement des différents éléments, on a une grille fictive composée de 12 espaces. Si l'on veut afficher la colonne de gauche sur 1/3 de la largeur, il faudra utiliser 12/3=4 espaces. Pour la colonne de droite sur 2/3 de la largeur il faudra utiliser les 8 espaces restants.
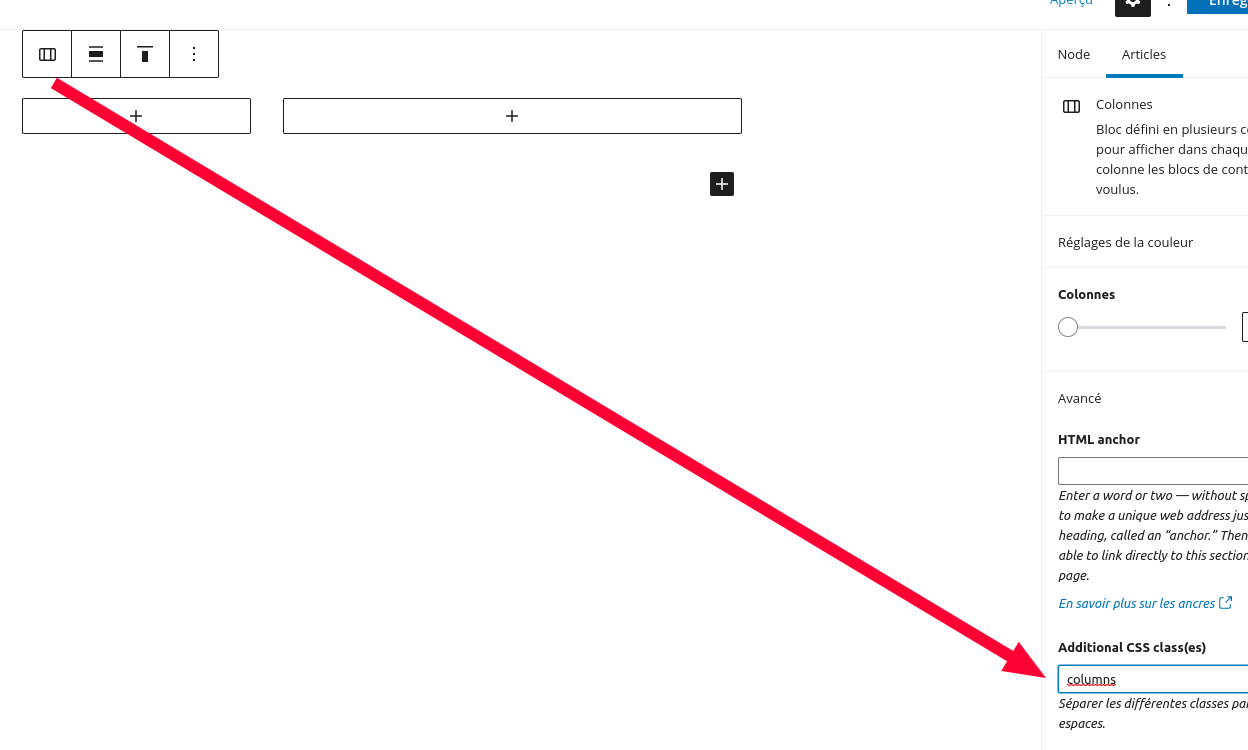
Le premier élément est le bloc "colonnes". Il faudra lui ajouter la classe : columns

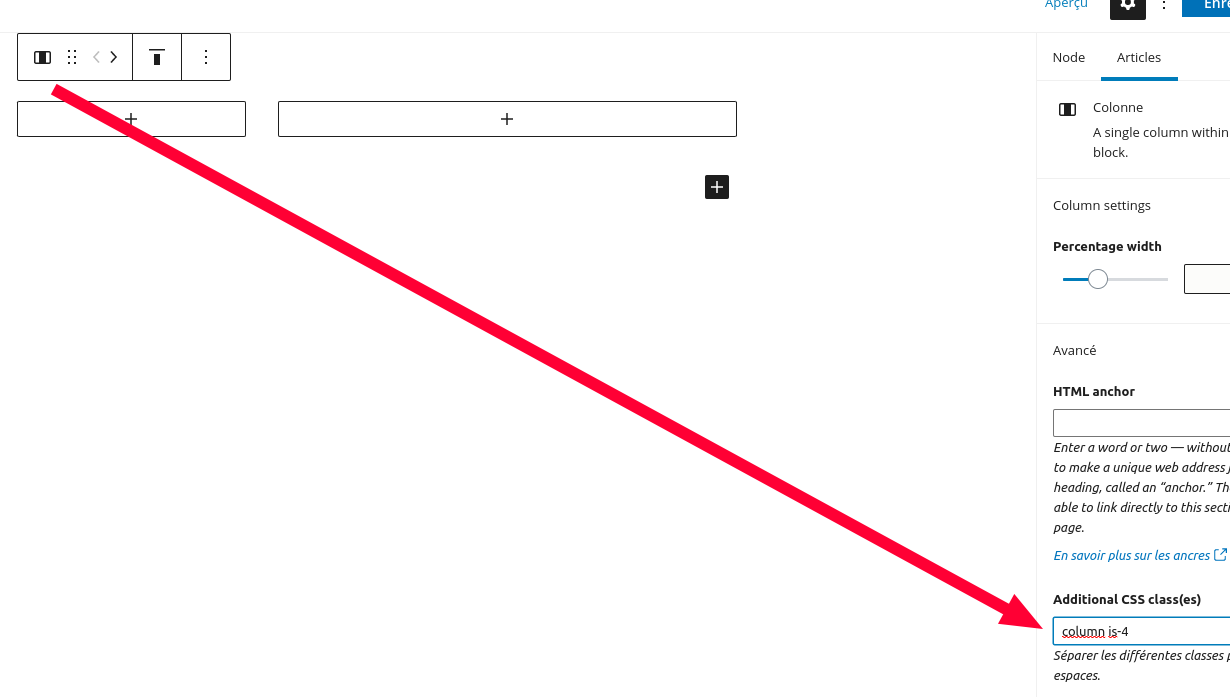
Ensuite, nous aurons les 2 éléments "colonne". Pour celui de gauche, on ajoutera les classes column et is-4 (pour les 1/3 de largeur).

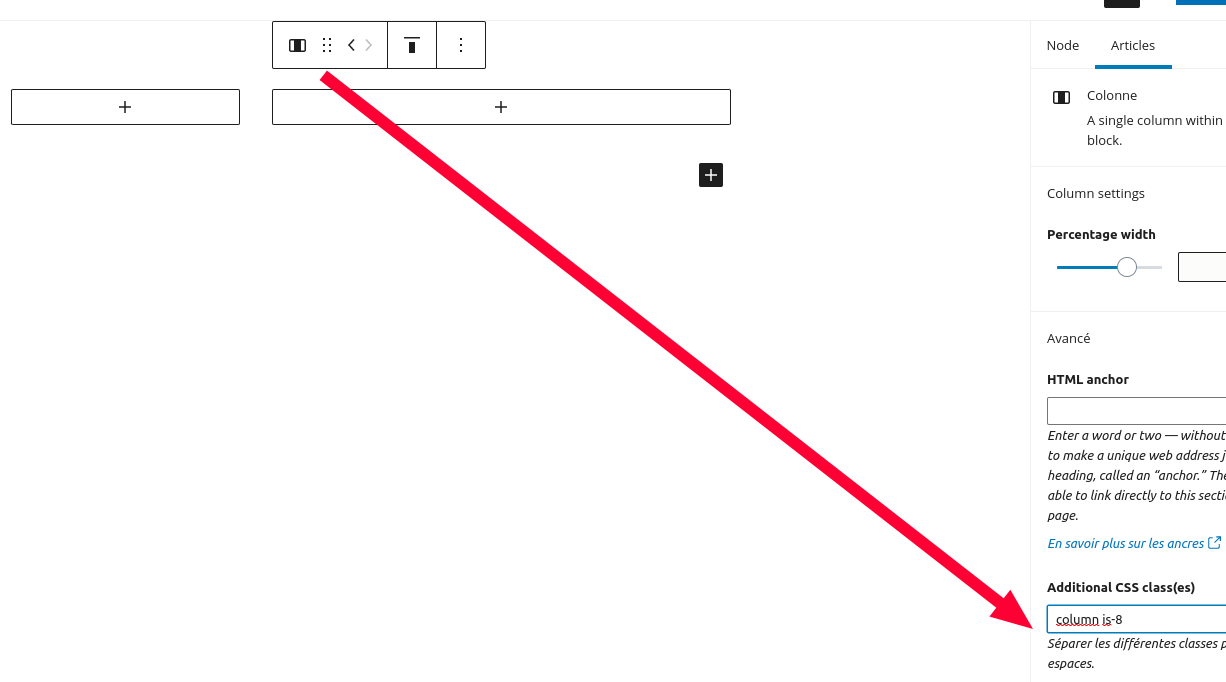
Pour la colonne de droite, on ajoutera les classes column et is-8 (pour les 2/3 de la largeur).