Sur la page d'accueil, une bannière, située sous la barre de navigation et que nous appelerons "Bannière par défaut", vous est proposée d'office.
Il est possible d'effectuer les opérations suivantes sur cette bannière de base :
- modifier l'image par celle de votre choix
- remplacer l'image par un carrousel d'articles
- choisir la taille du cadre de l'image (petit, grand, etc.)
- positionner l'image dans le cadre (haut, bas, etc.)
- ajouter un bloc de texte de présentation
Il est également possible de MASQUER cette bannière par défaut et de créer la vôtre totalement personnalisée pour des besoins spécifiques (ou tout simplement pour vous passer de bannière).
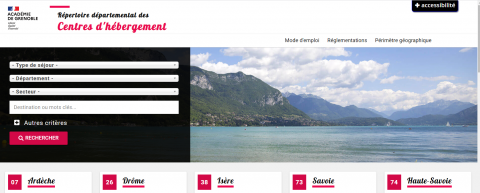
Voici par exemple ce qu'il est possible de faire avec une bannière personnalisée contrairement à la bannière par défaut :

centres d'hébergement de l'Académie de Grenoble
Un bloc de type formulaire a été intégré dans la zone de gauche.
Étapes pour créer une bannière ultra-personnalisée
Si vous voulez vous passer de la bannière par défaut, rendez-vous dans votre éditeur de page d'accueil.
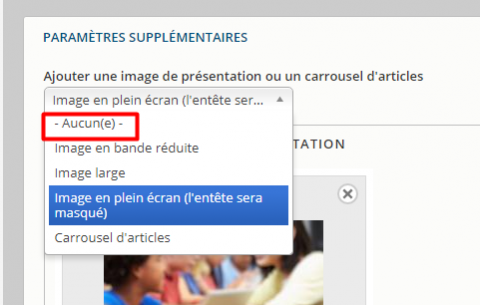
1 - On vient de le voir, il faut supprimer l'affichage de la bannière par défaut (formulaire "Paramètres supplémentaires" en bas de page)

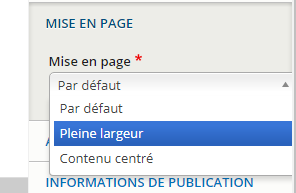
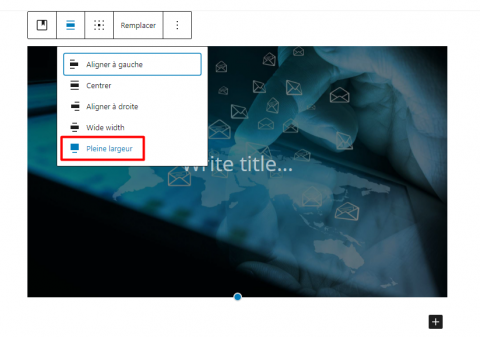
2 - Dans la zone de paramétrage (à droite) "Document" ou "Node", choisissez "Mise en page > pleine largeur

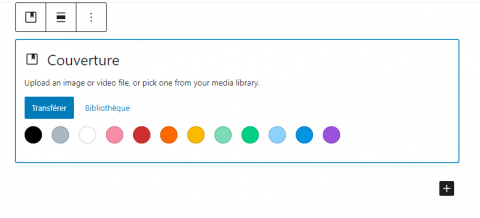
3 - Ajouter un bloc "couverture". Il sera alors possible de lui donner une dimension en pleine largeur et de personnaliser l'image du fond.


4 - Vous devrez également mettre la mise en page de l'accueil sur "pleine largeur"
5 - Si vous ne souhaitez pas que le reste de la page ait une largeur de 100%, il faut créer un nouveau groupe qui contiendra tous vos composants et dont la classe devra être impérativement "container".

La classe "container" signifie que tous les éléments "enfants", c'est-à-dire à l'intérieur du groupe "container", tels que les paragraphes ou les médias, seront inclus dans un cadre limité, parfaitement centré.
Encore une fois, libre à vous de l'appliquer ou pas. Tout dépend de l'effet de design que vous souhaitez ;-)
6 - Dans la couverture, vous pouvez inclure tout ce dont vous avez besoin en cliquant sur le "+" : groupe, colonnes, blocs, texte, image, etc. ;-)

7 - Après enregistrement, vous verrez sur votre page d'accueil qu'un espace important est visible entre le bandeau de votre menu de navigation et votre nouvelle bannière.
Pour masquer cet espace, il vous faudra aller dans "Apparence ---> Gestion du thème ---> Réglages avancés" et coller le code suivant :
.is-frontpage main.content.main article {
margin-top: 0em;
}Après enregistrement, n'oubliez pas de vider le cache de votre site pour que ces modifications soient bien prises en compte ("Réglages ---> Cache du site").