AcadCMS redimensionne les images utilisées suivant leurs destinations. Les images de présentation associées aux articles seront redimensionnées à la taille de 98x88 pixels.
Afin d'éviter des problèmes de distorsion ou de pixélisation de ces images, il faudra donc utiliser des images respectant les mêmes proportions. Par exemple, des images ayant pour dimensions 196x176 pixels ou 294x264 pixels ou 343x308 pixels seront redimensionnées sans problème.
Pour les images ayant d'autres proportions, elles seront redimensionnées et tronquées ou pixélisées suivant le cas.
Cas particulier des articles publiés dans le carrousel
Les images de présentation affichées dans le carrousel ont les dimensions suivantes : 485x240 pixels.
Elles n'ont donc pas les mêmes proportions que celles décrites ci-dessus. Mais c'est la même image qui sert à la fois comme image de présentation associée à l'article dans les pages de rubriques ou les panneaux de la page d'accueil et comme image de présentation associée à l'article publié dans le carrousel.
Il faut donc trouver un compromis pour avoir une image utilisable dans l'un ou l'autre des deux cas.
Recommandations
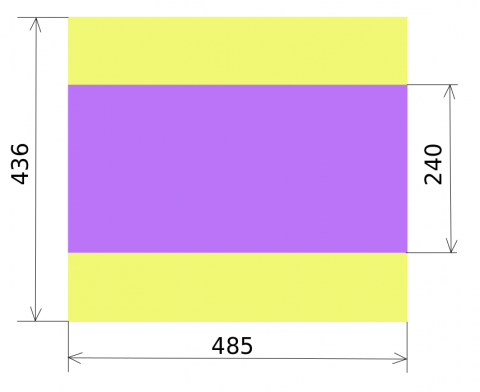
- Utiliser une image ayant pour dimensions minimum 485x436 pixels (ce qui respecte à peu près les proportions de l'image de 98x88 pixels)
- Faire en sorte que le contenu "important" de cette image soit dans un rectangle centré verticalement de dimensions 485x240 pixels.

En jaune l'image de 485x436 pixels et en violet la zone de 485x240 pixels qui correspondra à l'image affichée dans le carrousel.
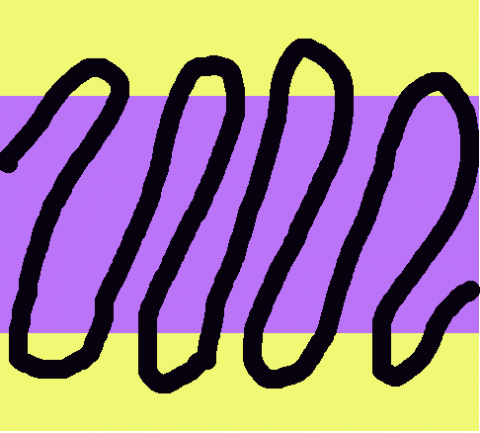
Un exemple concret
L'image originale de 485x436 pixels :

L'image de présentation redimmensionnée par AcadCMS en 98x88 pixels :

L'image affichée dans le carrousel et redimmensionnée par AcadCMS en 485x240 pixels :
